مشاهده و تحلیل رفتار کاربران، یکی از موثرترین روشها برای بهینهسازی محصولات دیجیتال است. چه در حال تماشای کاربران در یک کافه باشید، چه در حال تحلیل تعاملات آنها در یک وبسایت، همواره میتوان از الگوهای رفتاری آنها برای بهبود تجربه کاربری بهره برد. با استفاده از ابزارهای دیجیتال مانند ضبط نشستها، نقشههای حرارتی و تحلیل مسیرهای تبدیل، میتوان فهمید که کاربران چگونه با یک محصول تعامل دارند و چه عواملی باعث جلب توجه یا ترک آنها میشود.
مشاهده، فعالیتی است که همگی ما روزانه انجام میدهیم. از تماشای افراد در یک کافه گرفته تا جستوجوی تابلوهای راهنما در مترو یا حتی قدم زدن در طبیعت، همواره محیط اطراف خود را تحلیل میکنیم و بر اساس آن تصمیم میگیریم.
فرضیات روزمره تحت تاثیر مشاهدهی جزییات افراد، مکانها یا اقدامات قرار میگیرند. برای مثال این خیابان مشکوک به نظر میرسد؛ بهتر است به آن جا نروم. یا دود میبینم، ممکن است آن جا آتشسوزی شده باشد. ممکن است اشتباه کنید، ممکن است درست بگویید و یا شاید هم چیزی بین این دو. پیشزمینه، آشنایی و غریزهها ما را در موقعیتهای نامشخص راهنمایی میکنند – همان طور که در تعامل با محصولات دیجیتال نیز این امر صادق است. برای مثال: آشنایی با ناوبری، نشانهگذاریها، یا عمل کشیدن به چپ یا راست.
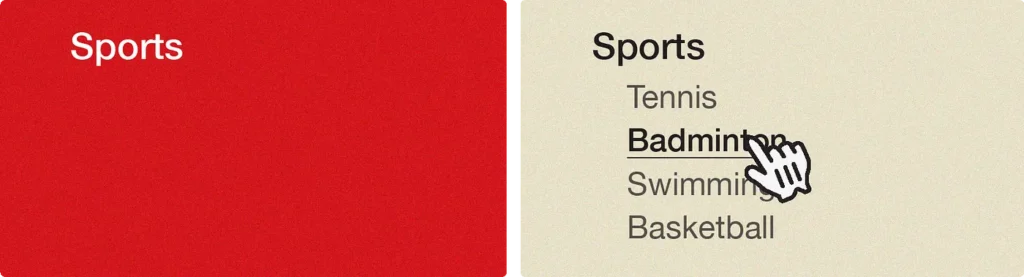
فرض کنید متوجه شدهاید که گروه بزرگی از کاربران در وبسایت شما میخواهند روی واژهای در یک پاراگراف کلیک کنند که در واقع پیوند یا CTA۱ نیست. از کجا میفهمید این نوع موارد اتفاق میافتد؟ کاربران به دنبال چه چیزی هستند و چرا؟
مشاهده میتواند تجربهی کاربری را ارتقا دهد چرا که به درک رفتار و انگیزهی کاربران کمک میکند. همچنین میتواند جهتیابی کند که چه پرسشها یا مشکلاتی باید بیشتر مورد بررسی قرار بگیرند. این نوعی همدلی است. مشاهده از طریق ضبط ویدیو و نقشههای حرارتی توانایی مشاهدهی دنیای واقعی را به فرایند طراحی UX شما میآورد تا به ایجاد تجربیات جامعتر کمک کند.

مشاهده، ثبت نشستها و نقشههای حرارتی
روشهای متعددی برای مشاهده وجود دارد. میتوانید به طور مستقیم کاربران را حین تعامل با محصول خود بررسی کنید و ببینید چه فکر میکنند، چه میگویند، چه احساسی دارند و چگونه از محصول استفاده میکنند. این فرآیند، بینشهای ارزشمندی درباره رفتار آنها ارائه میدهد.
خوشبختانه، علاوه بر روشهای فیزیکی، ابزارهای دیجیتالی مانند ویدیوها، ضبط نشستها و نقشههای حرارتی نیز وجود دارند که میتوانند برای مشاهدهی تعامل در محصولات دیجیتال استفاده شوند. یکی از مزایا، این است که کاربر میتواند در محیط طبیعی خود با محصول تعامل داشته باشد.
علاوه بر روشهای سنتی، ابزارهای دیجیتال مانند ضبط نشستها، نقشههای حرارتی، ویدیوها و ضبط نشستها۲ نیز امکان مشاهده تعامل کاربران را در محیط طبیعی خودشان فراهم میکنند. تجربه نشان داده است که ابزارهایی مانند Google Analytics، Mixpanel، SmartLook و Hotjar میتوانند اطلاعاتی کلیدی درباره نحوه تعامل کاربران با یک محصول دیجیتال ارائه دهند. این ابزارها کمک میکنند تا بفهمیم چرا و چگونه بازدیدکنندگان به کاربران تبدیل میشوند و چه عواملی باعث ماندگاری آنها میشود.
تحلیل رفتار کاربران و مسیرهای تبدیل
فرض کنید قصد دارید مسیر حرکت کاربران در سایت خود را تحلیل کنید. متوجه میشوید که ۷۵ درصد از کاربران از صفحه X به صفحه Y منتقل میشوند و به طور متوسط ۱۵ ثانیه در این فرآیند زمان صرف میکنند. اما در این بازه زمانی دقیقاً چه اتفاقی میافتد؟ کاربران چه کار میکنند؟ مصاحبههای کاربری میتوانند در پاسخ به این پرسش مفید باشند، اما نقشههای حرارتی و ضبط نشستها سرنخهای طبیعیتری درباره آنچه کاربران به دنبالش هستند، ارائه میدهند.
اهمیت ساختار، محتوا و طراحی
کاربران معمولا صفحات را مرور میکنند و تنها زمانی که چیزی توجه آنها را جلب کند، متوقف میشوند. نوع کاربر (جدید یا بازگشتی)، طول پاراگرافها و اندازه فونت، همگی در میزان تعامل او تأثیر دارند. به همین دلیل، استراتژی محتوا و سلسلهمراتب طراحی نقشی کلیدی در هدایت کاربر دارد.
یک پرسش مهم این است که کدام بخش از صفحه باعث میشود کاربر توقف کند و دقیقتر مطالعه کند؟ تحلیل ضبط نشستها میتواند نشان دهد که کاربران به چه موضوعاتی اهمیت میدهند و چه چیزی توجه آنها را جلب میکند. همچنین بررسی الگوهای تکراری رفتاری در میان کاربران، به بهینهسازی طراحی و محتوا کمک میکند.
برای مثال، ممکن است وقتی روی یک محصول کار میکنید، بسیاری از بازدیدکنندگان برای اولین بار به سایت آمده و صفحه را مرور کردند. ممکن است آنها به دنبال دانستن بیشتر در مورد دیدگاه مشتریان دیگر و عملکرد آنها با محصول باشند. این موضوع در فرآیند تصمیمگیری آنها برای تبدیل شدن به مشتری اهمیت دارد. این چیزی است که در بازخورد مشتریان شنیده شده و ضبطها به تایید آن کمک کرده است.

هدایت کاربر: معماری اطلاعات و ناوبری
وقتی اطلاعات واضح نباشد، کاربران معمولا به طور مداوم در صفحه اسکرول میکنند یا در نهایت سایت را ترک میکنند. تجربه نشان داده است که حتی اگر یک ویژگی مهم در منوی اصلی بالای صفحه قرار داشته باشد، برخی کاربران ترجیح میدهند برای یافتن اطلاعات، از بخش پایینی سایت (فوتر) استفاده کنند. علت این موضوع میتواند ساختار منظم و دسترسی سریعتر به اطلاعات در فوتر باشد.
همچنین مشاهده شده است که کاربران گاهی روی کلماتی که پیوند نیستند، کلیک میکنند، چراکه انتظار دارند این کلمات آنها را به صفحات مرتبط هدایت کند. تبدیل این کلمات به پیوندهای قابل کلیک و افزودن دکمههای CTA (فراخوان به اقدام) به افزایش تعامل کاربران کمک میکند.
انجام این نوع تحلیلها و استفاده از ضبط نشستها میتواند به ویژه در هنگام انجام بررسی تجربهی فعلی کمک کند. ممکن است متوجه موارد از دست رفته، نقصهای موجود در چرخهی بازخورد و عدم وجود وضعیتهای خطا شوید.
تحلیل تجربه کاربری و بهبود بازخوردها
اگر کاربران بازخوردی از محصول دریافت نکنند، ممکن است بارها اقدام به کلیک کنند یا از روشهای دیگری برای دستیابی به هدف خود استفاده کنند. اگر یک صفحه محصول به وضوح نشان دهد که انجام یک اقدام خاص امکانپذیر نیست و دلیل آن را توضیح دهد، کاربر سریعتر تصمیم میگیرد که تماس بگیرد، راهحل جایگزینی بیابد یا مسیر خود را تغییر دهد، بدون اینکه تجربهای ناامیدکننده داشته باشد.
دقت در جزییات: کلید موفقیت در طراحی
اگرچه ممکن است به نظر برسد که طراحان محصولات دیجیتال باید به این نکات واقف باشند، اما در عمل، بسیاری از این بینشها در فرآیند توسعه محصول نادیده گرفته میشوند. بهویژه زمانی که تمرکز تیم روی افزودن ویژگیهای جدید باشد، این موارد به پسزمینه رانده میشوند تا زمانی که یک مشکل جدی رخ دهد.
تجربهای که قبل، حین و بعد از تبدیل شدن به مشتری رخ میدهد. خدمات، ارتباطات، تجربه و محصول؛ همگی به ساخت تصویر بزرگتری از این که دیگران چه گونه شما را میبینند، کمک میکنند. بررسی دادهها ممکن است زمانبر باشد، اما فیلترهایی وجود دارد که میتوان اعمال کرد و اغلب الگوهای تکراری مثبت یا منفی مشاهده میشوند که نیاز به توجه و بررسی دارند. این بینشها میتوانند برای بهبود تجربه فعلی مورد استفاده قرار گیرند.
تحلیل دادهها ممکن است زمانبر باشد، اما شناسایی الگوهای رفتاری کاربران به بهبود تجربه آنها کمک میکند. این روش نه تنها در طراحی محصول، بلکه در فروش و بازاریابی نیز کاربرد دارد. شناخت دقیقتر کاربران و عوامل مؤثر بر تصمیمگیری آنها میتواند تأثیر بسزایی در موفقیت یک محصول داشته باشد.
حریم خصوصی، امنیت و قوانین
اگر از این روشها به عنوان بخشی از تحقیقات تجربهی کاربری (UX) خود استفاده میکنید، مهم است که به سیاستهای حریم خصوصی، جنبههای قانونی و ایمنسازی اطلاعات؛ مانند رمزگذاری دادهها، پایبند باشید.
اگر از روشهای مشاهده و تحلیل داده در تحقیقات تجربه کاربری (UX) استفاده میکنید، ضروری است که به سیاستهای حریم خصوصی و قوانین مربوط به جمعآوری دادهها و ایمنسازی اطلاعات پایبند باشید. این موارد بسته به نوع محصول، موقعیت جغرافیایی و دادههای جمعآوریشده، متفاوت خواهند بود.
همچنین، هنگام تحلیل رفتار کاربران در اپلیکیشنهای موبایل، باید فاصلههای زمانی بهروزرسانی، نحوه انتشار نسخههای جدید (اجباری یا اختیاری بودن آنها) و تأثیر این عوامل بر رفتار کاربران را در نظر گرفت.
نکتهی دیگری که باید در پیگیری رفتار کاربران در اپلیکیشنهای بومی در نظر گرفت، توجه به رفتار کاربر یا فاصلههای زمانی بهروزرسانی اپلیکیشن است و این که آیا بهروزرسانیها بهصورت نرم یا سخت اعمال میشوند و ضروری هستند یا اختیاری. این موضوع میتواند اثرگذاری زیادی روی پژوهشهای شما داشته باشد.
معکوس کردن نقشها: دیدگاه کاربران
در حالی که ما از روشهای تحقیقاتی برای شناخت کاربران استفاده میکنیم، آنها نیز در حال تحلیل محصول و تجربه کاربری هستند. سؤالاتی مانند:
- این محصول چه حسی به آنها میدهد؟
- آیا استفاده از آن راحت است؟
- آیا میتوانند به آن اعتماد کنند؟ میتوانند در بهبود تجربه کاربری نقش کلیدی داشته باشند.
بسیاری از کاربران قادر نیستند بهوضوح مشکلات یا نیازهای خود را بیان کنند. اما مشاهده دقیق رفتار آنها میتواند به درک بهتر این نیازها و طراحی راهکارهای بهینه کمک کند.